数据类型转换
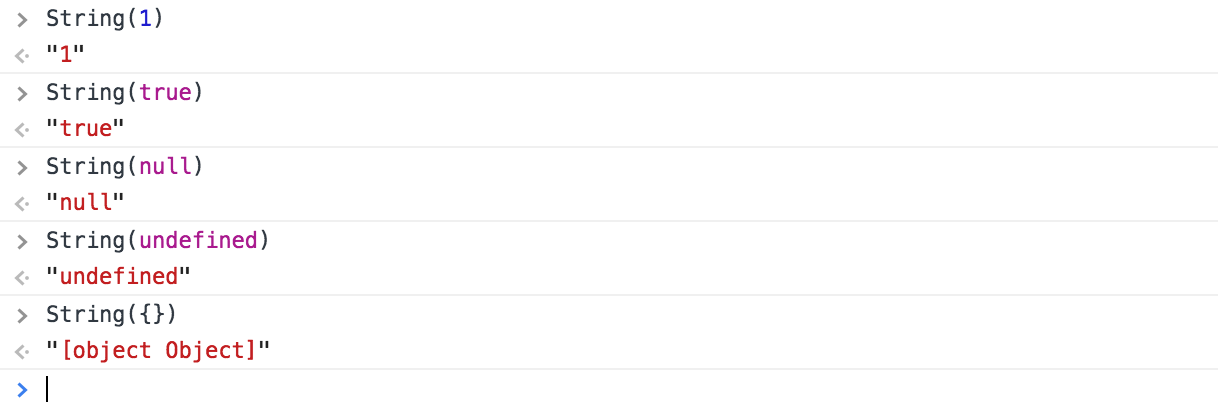
任意类型转字符串
String(x)
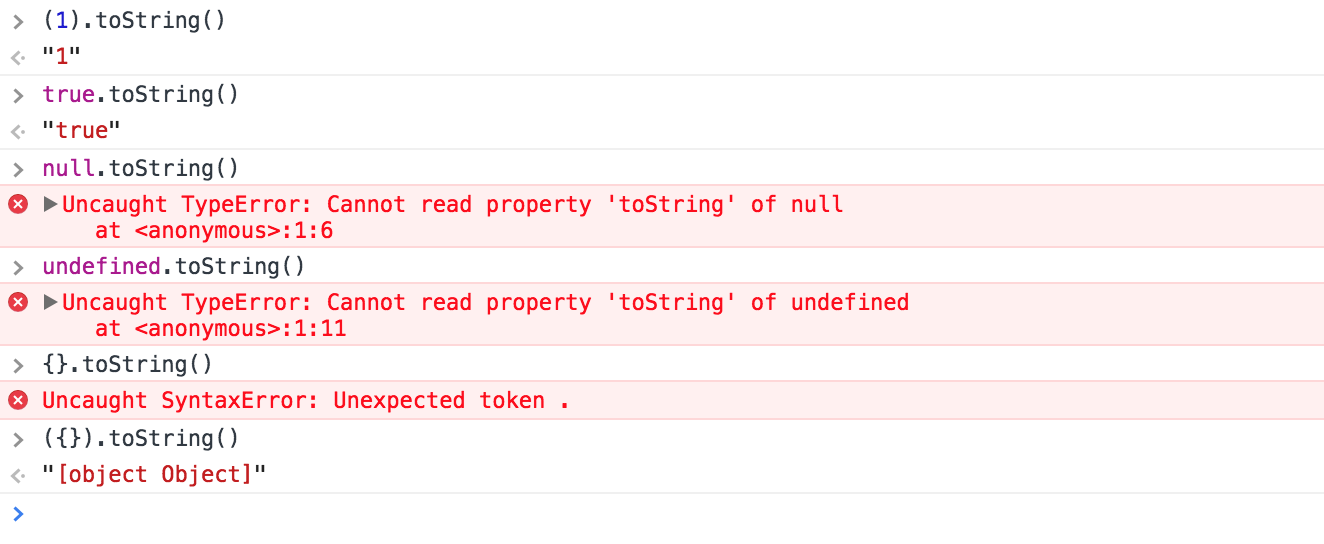
x.toString()
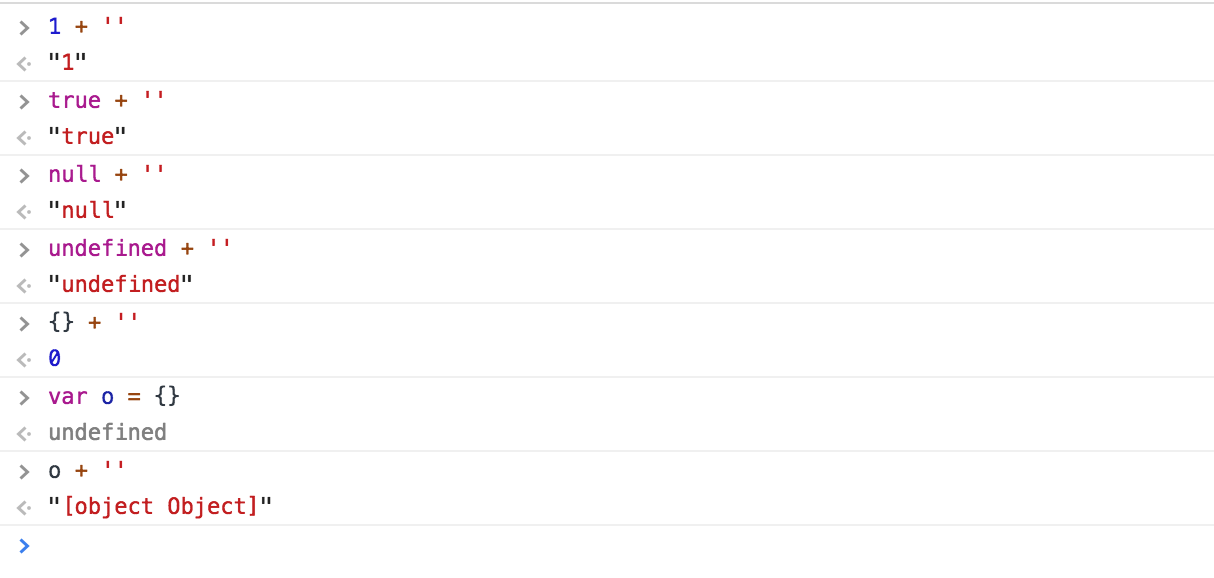
x + ''加上空字符串
任意类型转数字
Number(x)1
Number('1') // 1
parseInt(x, 10)后面的数字表示几进制1
2
3
4
5parseInt('1',10) // 1
parseInt('011') // 11
parseInt('011',8) // 9
parseInt('s') // NaN
parseInt('1s') // 1parseFloat(x)1
parseFloat('1.23') // 1.23
x - 01
'1' - 0 // 1
+ x1
2+ '1' // 1
+ '-1' // -1 加号表示取它原本的值
任意类型转布尔
Boolean(x)
!!x
1
2!! 0 false
!! 1 true
- 五个falsy值:
0,NaN,空字符串,Null,undefined - 所有的对象都是true
内存机制
Chrome 给每个网页分配一定数量的内存
这些内存要分给页面渲染器、网络模块、浏览器外壳和 JS 引擎(V8引擎)
JS 引擎将内存分为代码区和数据区
我们只研究数据区
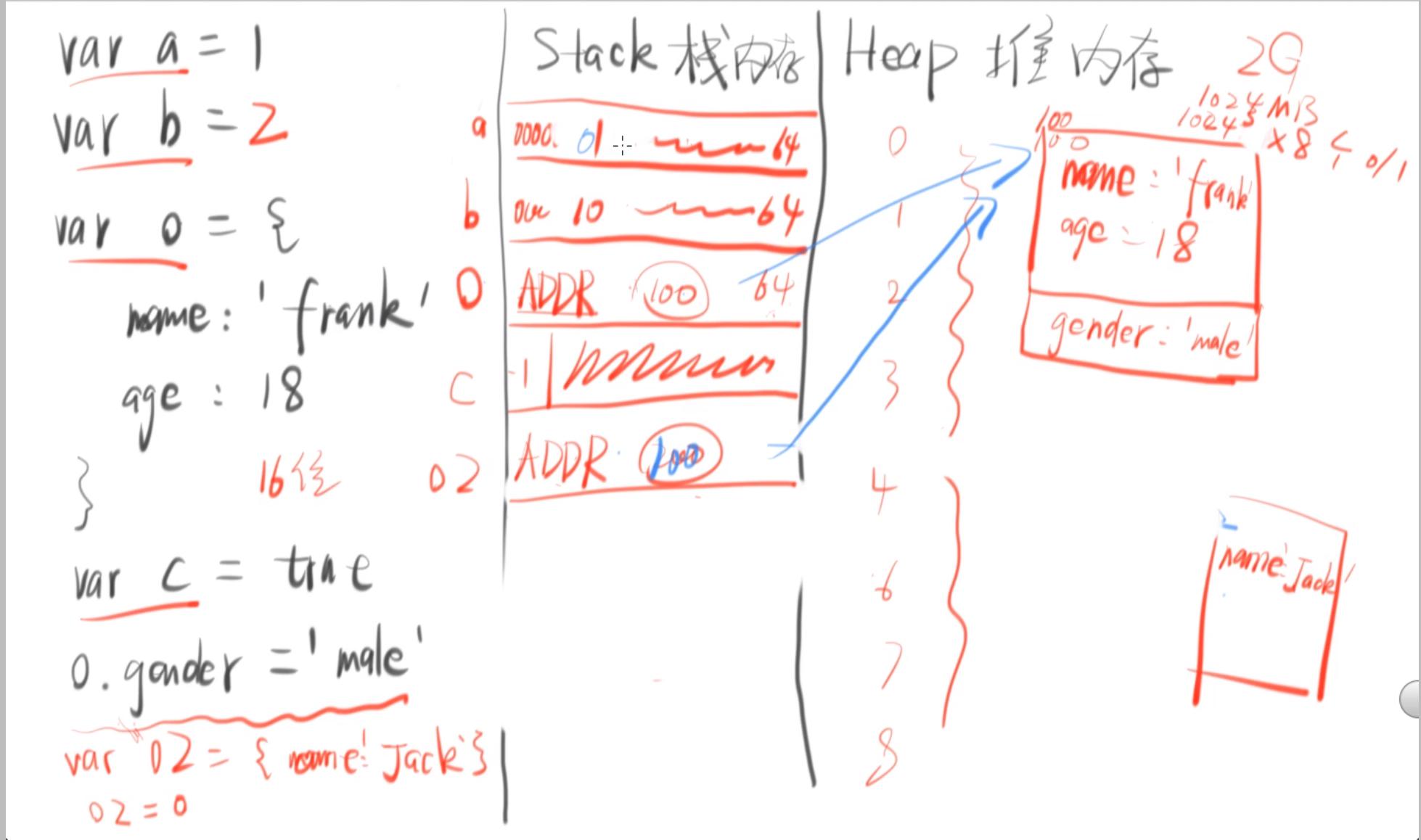
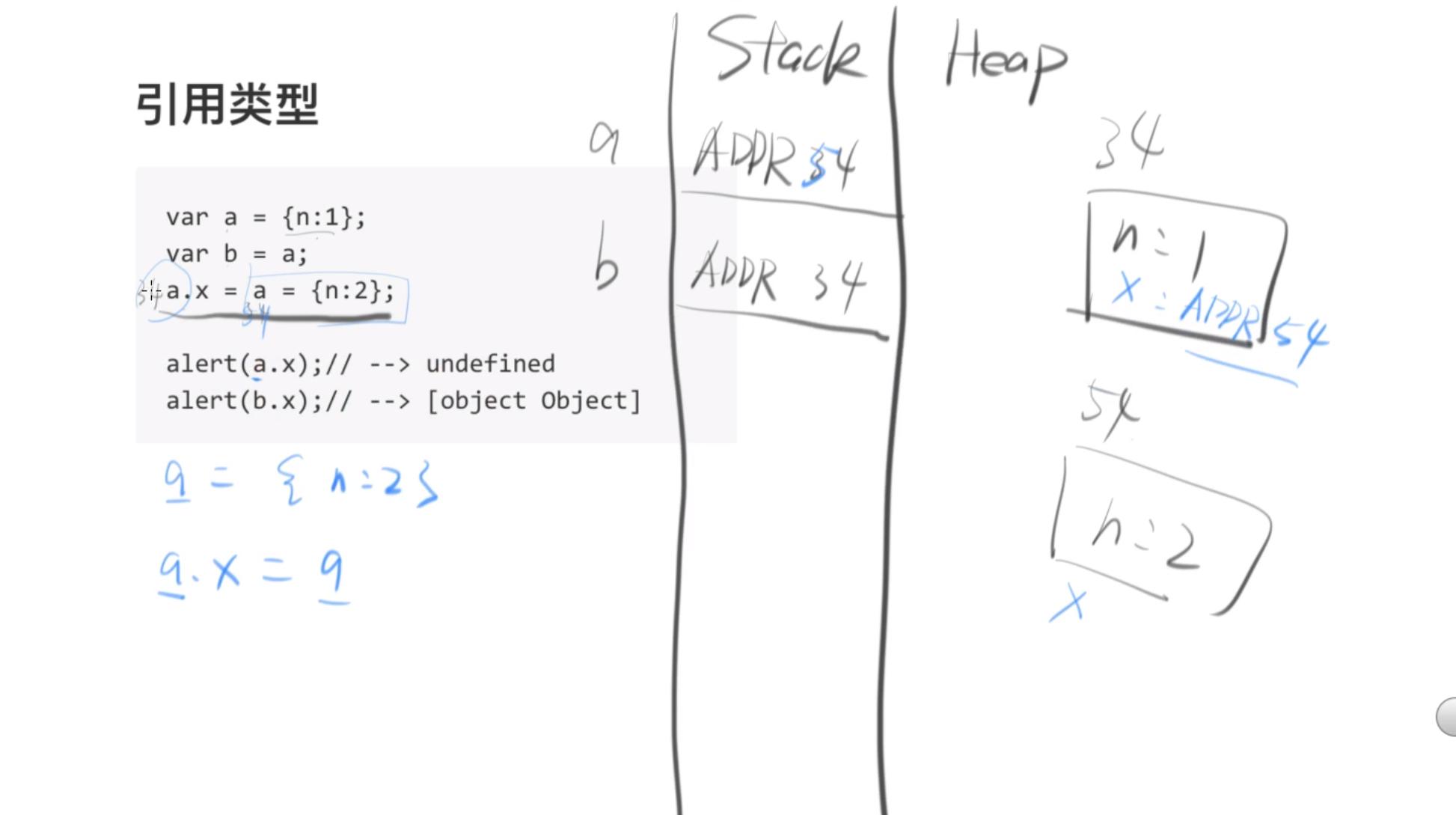
数据区分为 Stack(栈内存) 和 Heap(堆内存)
- 简单类型的数据直接存在 Stack 里
- 复杂类型的数据是把 Heap 地址存在 Stack 里
遇到问题就画图分析。


1 | var a = 1 |
1 | var a = {name: 'a'} |
1 | var a = {name: 'a'} |
1 | var a = {name: 'a'} |
垃圾回收
- 如果一个对象没有被引用,它就是垃圾,将被回收。
- 垃圾回收和数据结构有关系,即判断一个树的根有没有被引用
- IE6有bug:关闭页面不会垃圾回收,除非关掉整个浏览器
解决方法:1
2
3window.onunload = function(){
document.div.onclick = null // 把每个监听事件都null掉,否则会造成内存泄漏
}
深复制和浅复制
也可称为深拷贝和浅拷贝
1 | var a = 1 |
对于简单类型的数据来说,赋值就是深拷贝。
对于复杂类型的数据(对象)来说,才要区分浅拷贝和深拷贝。
这是一个浅拷贝的例子1
2
3
4var a = {name: 'Allen'}
var b = a
b.name = 'b'
a.name === 'b' // true
因为我们对 b 操作后,a 也变了
什么是深拷贝?就是对 Heap 内存进行完全的拷贝。1
2
3
4var a = {name: 'Allen'}
var b = deepClone(a) // deepClone 还不知道怎么实现
b.name = 'b'
a.name === 'a' // true