全局函数
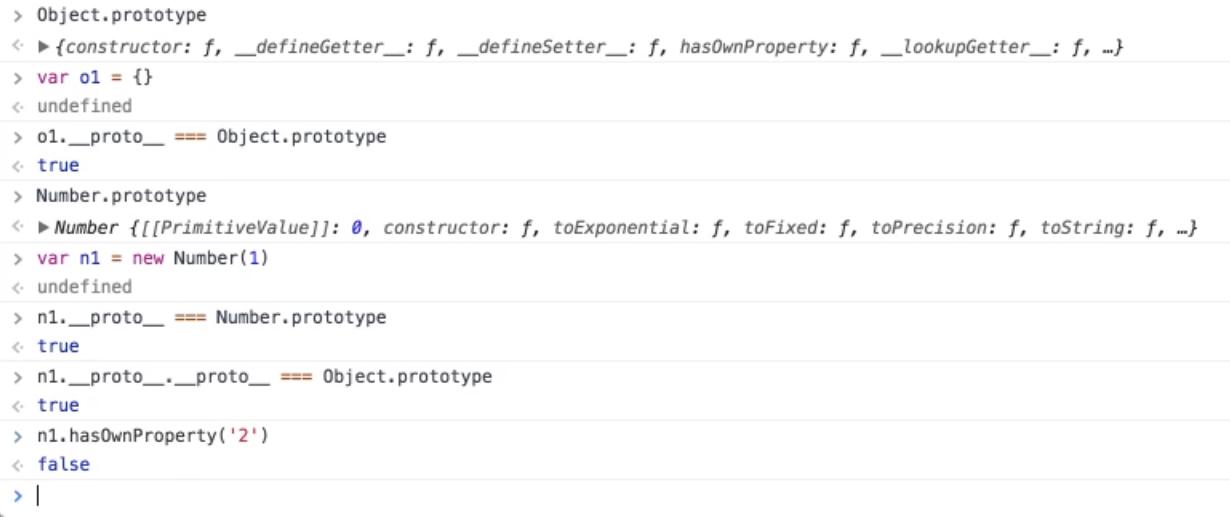
- Number
1
2var n1 = 1
var n2 = new Number(1) // 创建一个 Number 对象
两者的区别是什么?
前者将数据直接存在 Stack 里,后者实际上是一个哈希对象,把 Heap 地址存在 Stack 里。但是前者没有toString()属性,为什么
n1.toString()的结果是'1'?
JS引擎会建立一个临时的对象,1
2temp = new Number(n1)
temp.toString()然后再把temp回收掉,所以几乎没人用第二种写法。
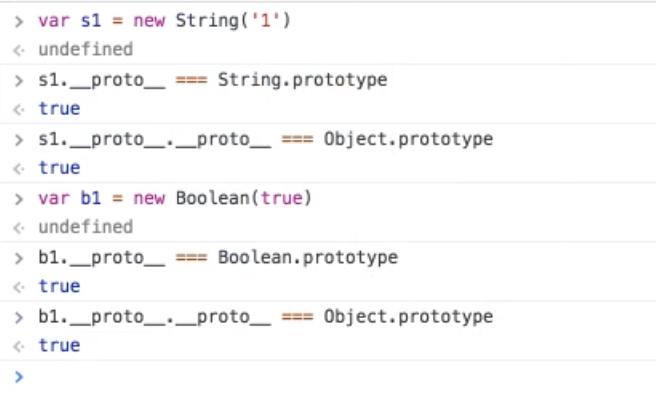
String
1
2var s1 = 'hello'
var s2 = new String('hello') // 创建一个 String 对象和Number同理。
Boolean
1
2var b1 = true
var b2 = new Boolean(true) // 创建一个 Boolean 对象和Number同理。
Object
1
2var o1 = {}
var o2 = new Object()o1 和 o2 没区别,不过
ol === o2 // false,这是两个对象
原型
函数的原型对象
- 在JavaScript中,我们创建一个函数A(就是声明一个函数), 那么浏览器就会在内存中创建一个对象B,而且每个函数都默认会有一个属性 prototype 指向这个对象( 即:prototype的属性的值是这个对象 )。
- 这个对象B就是函数A的原型对象,简称函数的原型。
- 这个原型对象B 默认会有一个属性 constructor 指向了这个函数A ( 意思就是说:constructor属性的值是函数A )。
使用构造函数创建对象
当把一个函数作为构造函数 (理论上任何函数都可以作为构造函数) 使用new创建对象的时候,那么这个对象就会存在一个默认的不可见的属性,来指向构造函数的原型对象。
这个隐藏的属性在浏览器中用__proto__来表示。
举例:

__proto__ 和 prototype 的区别
- __proto__ 和 prototype 只是两个 key 而已
- 我们一般研究对象的 __proto__ 和函数的 prototype
对象.__proto__ === 某函数.prototype // true- 如果把函数看成对象,那么
函数.__proto__ === Function.prototype - 如果把 Function 看成对象,那么
Function.__proto__ === Function.prototype
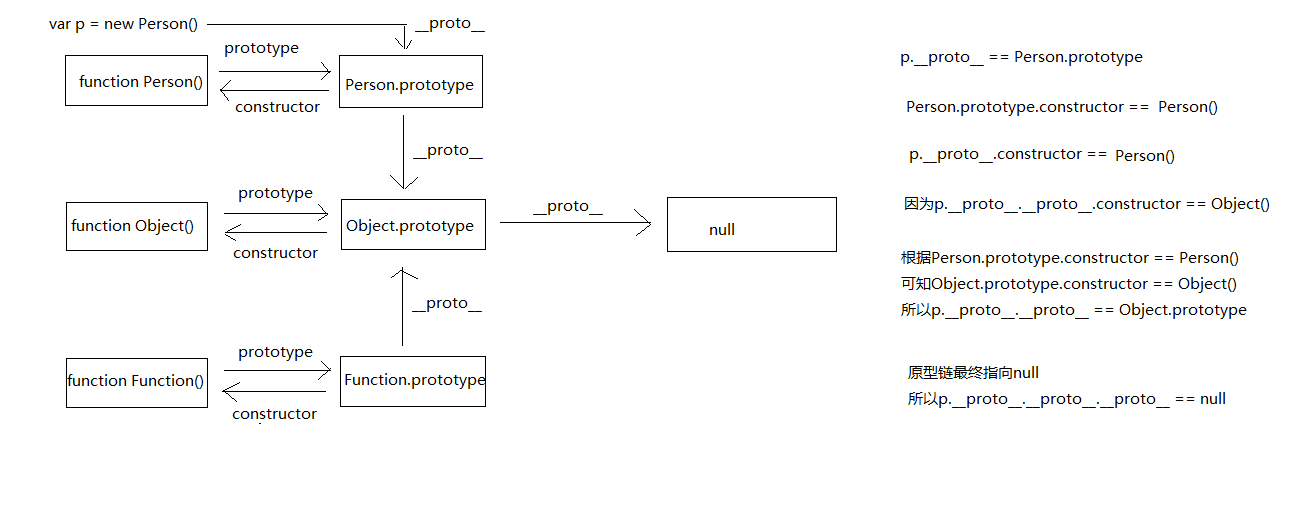
重要公式
1 | var 对象 = new 函数() |
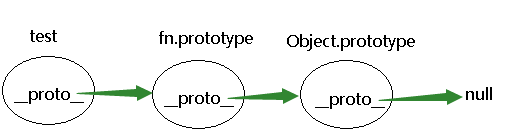
原型链
通过__proto__形成原型链而非protrotype1
2function fn(){};
var test = new fn();

把这个由__proto__串起来的直到Object.prototype.__proto__为null的链叫做原型链。
总结
记住这三句话
第一句话:prototype是函数的原型对象,即prototype是一个对象,它会被对应的
__proto__引用。第二句话:要知道自己的
__proto__引用了哪个prototype,只需要看看是哪个构造函数构造了你,那你的__proto__就是那个构造函数的 prototype。第三句话:所有的构造函数的原型链最后都会引用 Object构造函数的原型,即可以理解 Object构造函数的原型是所有原型链的最底层,即
Object.prototype.__proto===null
一图流: